Table des matières
Créer un site internet peut sembler une tâche ardue, surtout si vous n’avez pas de compétences en codage. Heureusement, Elementor, un plugin de construction de pages pour WordPress, rend ce processus beaucoup plus accessible. Avec sa facilité d’utilisation et ses nombreuses fonctionnalités personnalisables, Elementor est une excellente option pour ceux qui souhaitent créer un site web professionnel sans se plonger dans le codage complexe. Voici cinq astuces incontournables pour tirer le meilleur parti d’Elementor lors de la création de votre site internet.
Points Clés
- Choisir un thème WordPress compatible et optimisé pour Elementor est crucial pour une expérience de conception fluide.
- Les widgets personnalisables d’Elementor permettent une grande flexibilité dans la conception de votre site, rendant chaque page unique.
- Se former à l’utilisation d’Elementor peut grandement améliorer votre efficacité et vous permettre de tirer pleinement parti de toutes ses fonctionnalités.
- L’ajout de CSS personnalisé est une option avancée dans Elementor qui offre encore plus de contrôle sur le design de votre site.
- Si les icônes d’Elementor ne s’affichent pas correctement, il existe des solutions simples pour résoudre ce problème et garantir une présentation impeccable de votre site.
1. Choix du thème pour votre site internet adapté à Elementor

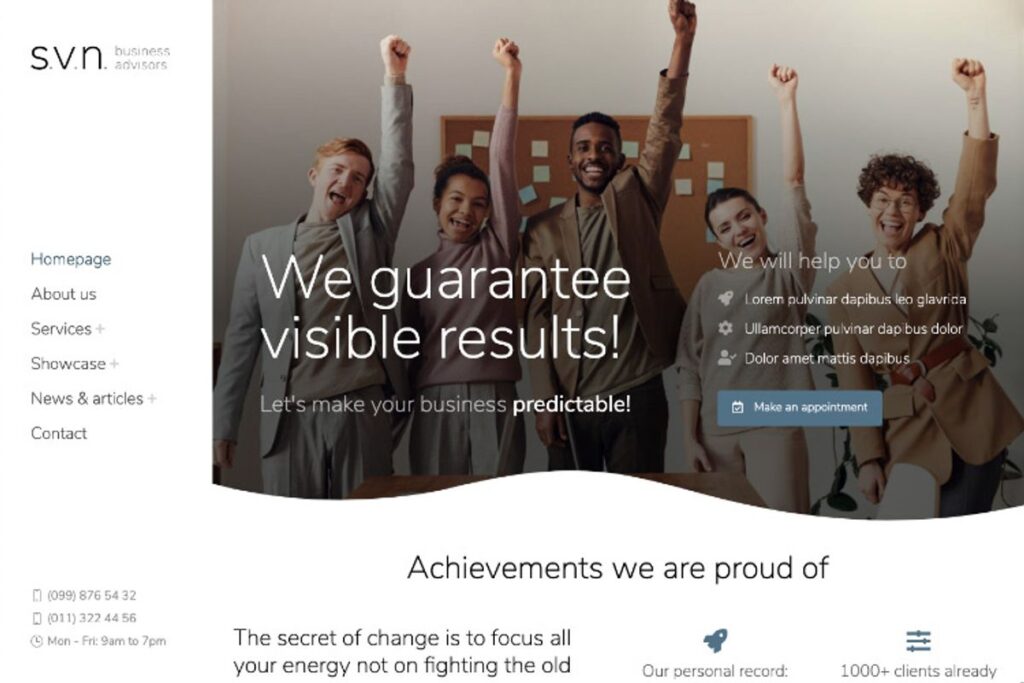
Le choix d’un thème adapté à Elementor est crucial pour garantir une expérience de création de site fluide et efficace. Choisir le bon thème est la première étape vers un site web réussi. Il existe une multitude de thèmes WordPress conçus spécifiquement pour fonctionner harmonieusement avec Elementor, offrant ainsi une base solide pour votre projet.
Voici quelques critères à considérer lors de la sélection de votre thème :
- Compatibilité avec Elementor
- Réactivité et adaptabilité sur tous les appareils
- Vitesse de chargement optimale
- Support et mises à jour régulières
Assurez-vous de choisir un thème qui répond à ces critères pour éviter tout problème futur.
Parmi les thèmes les plus populaires, on retrouve Hello Elementor, qui se distingue par sa légèreté et sa flexibilité. D’autres options notables incluent Astra et Genesis, qui offrent également une excellente compatibilité avec Elementor.
2. Utilisation des widgets personnalisables

L’un des avantages majeurs d’Elementor est sa vaste bibliothèque de widgets personnalisables. Ces widgets vous permettent de créer des designs uniques et fonctionnels sans avoir besoin de coder. Voici quelques widgets populaires :
- Widget de texte
- Widget d’image
- Widget de bouton
- Widget de carrousel
- Widget de témoignages
Il est crucial de bien comprendre les options de personnalisation de chaque widget pour maximiser leur potentiel sur votre site.
La création de widgets personnalisés Elementor peut sembler intimidante au début, mais avec un peu de pratique, elle devient rapidement une seconde nature. Pour ceux qui souhaitent aller plus loin, des guides comme « Comment créer un widget Elementor personnalisé – Un guide définitif » offrent des instructions détaillées et des conseils pratiques.
3. Formation à Elementor

Se former à Elementor est une étape cruciale pour maîtriser la création de sites web avec ce constructeur de pages. Apprendre à utiliser Elementor efficacement peut transformer votre processus de création de site, vous permettant de réaliser des designs complexes sans nécessiter de compétences en codage.
Voici quelques points clés à considérer pour votre formation :
- Choisissez des cours qui couvrent à la fois les bases et les fonctionnalités avancées d’Elementor.
- Pratiquez régulièrement en construisant des projets réels pour consolider vos connaissances.
- Rejoignez des communautés en ligne d’Elementor pour échanger des astuces et obtenir de l’aide.
La pratique régulière et l’interaction avec la communauté sont essentielles pour maîtriser Elementor.
En vous formant correctement, vous serez en mesure de tirer le meilleur parti d’Elementor, en exploitant sa flexibilité et ses nombreuses fonctionnalités pour créer des sites web qui se démarquent.
4. Ajout de CSS personnalisé dans Elementor

L’ajout de CSS personnalisé dans Elementor ouvre un monde de possibilités pour personnaliser votre site web exactement comme vous le souhaitez. Que vous cherchiez à modifier des éléments spécifiques ou à créer un style entièrement nouveau, le CSS vous donne le contrôle total sur l’apparence de votre site.
Pour commencer, voici quelques méthodes simples :
- Utilisez le widget HTML d’Elementor pour insérer directement votre CSS.
- Accédez aux paramètres du site Elementor pour ajouter du CSS qui affectera l’ensemble du site.
- Appliquez du CSS à des pages ou des sections spécifiques via l’éditeur de page.
Assurez-vous de tester votre CSS dans différents navigateurs et appareils pour garantir une compatibilité et une expérience utilisateur optimales.
L’ajout de CSS personnalisé peut sembler intimidant au début, mais avec un peu de pratique, vous serez en mesure de transformer votre site de manière significative. N’hésitez pas à expérimenter et à chercher de l’inspiration pour vos propres créations.
5. Réparation des icônes d’Elementor qui ne s’affichent pas

Parfois, les icônes d’Elementor peuvent ne pas s’afficher correctement, ce qui peut être frustrant lors de la conception de votre site. Heureusement, il existe des étapes simples pour résoudre ce problème.
- Vérifiez la version d’Elementor : Assurez-vous que vous utilisez la dernière version d’Elementor. Les mises à jour peuvent résoudre des problèmes d’affichage des icônes.
- Vérifiez les conflits de plugins : Désactivez temporairement d’autres plugins pour voir si cela résout le problème. Certains plugins peuvent entrer en conflit avec Elementor.
- Utilisez un thème compatible : Assurez-vous que votre thème WordPress est compatible avec Elementor. Les thèmes non compatibles peuvent causer des problèmes d’affichage.
- Effacez le cache de votre navigateur : Parfois, le cache de votre navigateur peut empêcher l’affichage correct des icônes.
Si ces étapes ne résolvent pas le problème, envisagez de contacter le support d’Elementor pour une assistance plus approfondie.
En suivant ces conseils, vous devriez être en mesure de réparer les icônes d’Elementor qui ne s’affichent pas et continuer à créer un site internet visuellement attrayant avec Elementor.
Conclusion
En résumé, créer un site internet avec Elementor est une aventure passionnante qui offre une multitude de possibilités créatives et techniques. Que vous soyez un débutant cherchant à lancer votre premier site ou un professionnel désireux d’optimiser vos créations, Elementor se présente comme un outil incontournable. Grâce à sa facilité d’utilisation, à la richesse de ses fonctionnalités et à sa compatibilité avec une vaste gamme de thèmes WordPress, Elementor vous permet de concrétiser vos visions les plus ambitieuses en matière de design web.
N’oubliez pas de choisir le thème qui complémente au mieux vos objectifs et de vous tenir informé des dernières astuces et tendances pour maximiser votre expérience avec Elementor. Lancez-vous dans la création de votre site avec Elementor et découvrez le potentiel illimité de votre créativité.
Foire aux questions
Quels sont les meilleurs thèmes pour Elementor en 2024 ?
Pour une expérience optimale avec Elementor en 2024, il est conseillé de choisir des thèmes spécifiquement conçus pour être compatibles avec Elementor. Des boutiques de thèmes spécialisées comme CSSIgniter ou WPZoom offrent une sélection variée adaptée à vos besoins.
Comment personnaliser mon site web avec Elementor ?
Elementor facilite la personnalisation de votre site web grâce à son interface glisser-déposer et ses widgets personnalisables. Vous pouvez ajuster chaque élément pour qu’il corresponde parfaitement à votre marque ou vision du design sans avoir besoin de connaissances en codage.
Où puis-je apprendre à utiliser Elementor ?
Il existe de nombreuses ressources pour apprendre à utiliser Elementor, y compris des formations en ligne, des tutoriels vidéo, et des guides complets disponibles sur le site officiel d’Elementor et dans des communautés dédiées aux utilisateurs d’Elementor.
Comment ajouter du CSS personnalisé dans Elementor ?
Pour ajouter du CSS personnalisé dans Elementor, vous pouvez utiliser la fonctionnalité intégrée qui vous permet d’insérer votre propre code CSS pour personnaliser encore plus votre site web. Cela vous donne la liberté de créer des designs uniques au-delà des options standard d’Elementor.
Pourquoi les icônes d’Elementor ne s’affichent-elles pas et comment résoudre ce problème ?
Les icônes d’Elementor peuvent ne pas s’afficher en raison de problèmes de compatibilité ou de cache. Pour résoudre ce problème, vous pouvez essayer de vider le cache de votre navigateur et de votre site, ou de vérifier les paramètres de compatibilité de votre thème et des plugins.
Quelles sont les alternatives populaires à Elementor pour la création de sites web ?
Parmi les alternatives populaires à Elementor, on trouve Beaver Builder, SeedProd et Divi. Chacun de ces constructeurs de pages offre une interface conviviale et de nombreuses fonctionnalités pour créer des sites web visuellement attrayants et fonctionnels.


Your article helped me a lot, is there any more related content? Thanks!
There are others related articles on the website and there are more to come !
Your article helped me a lot, is there any more related content? Thanks!
Yes, feel free to check the other articles.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you !
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Cool, Thanks !